¿Qué es Angular?

Contenido
- ¿Por qué se necesita un Framework?
- Arquitectura de Angular
- Ventajas de Angular
- Limitaciones de Angular
1. ¿Por qué se necesita un Framework?
Un framework es una especie de plantilla, esquema o estructura conceptual basada en tecnología que permite trabajar de una forma mucho más sencilla. De esta forma, se evitan posibles errores de programación.
¿Qué es un Framework en programación?
Un Framework (marco de trabajo) en programación es una estructura de software que proporciona una base para desarrollar aplicaciones. Son una colección de librerías y herramientas que permiten a los desarrolladores crear aplicaciones más rápidamente y con menos errores.
Pueden ser utilizados para una variedad de propósitos, como el desarrollo de aplicaciones web, aplicaciones móviles, aplicaciones de escritorio, y más.
Los frameworks comunes incluyen:
- Ruby on Rails: un framework de desarrollo web para el lenguaje de programación Ruby.
- Django: un framework de desarrollo web para el lenguaje de programación Python.
- AngularJS: un framework de desarrollo web para el lenguaje de programación JavaScript.
El hecho de proporcionar una estructura básica para el desarrollo de aplicaciones, los hace muy útiles. Esto significa que el desarrollador no tiene que preocuparse por crear la estructura desde cero y puede enfocarse en el desarrollo de la lógica de la aplicación. Así logra ser más eficiente y efectivo.
2. Arquitectura de Angular
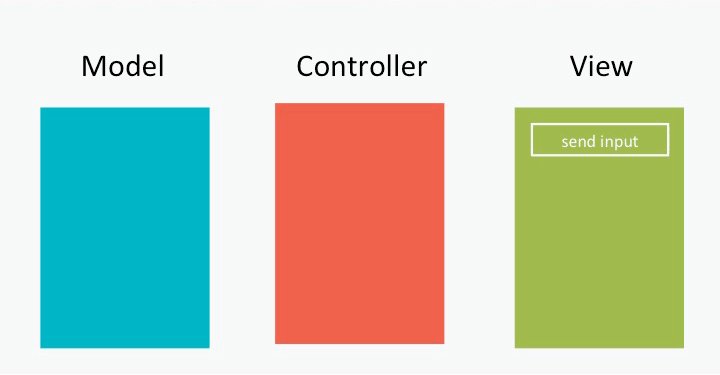
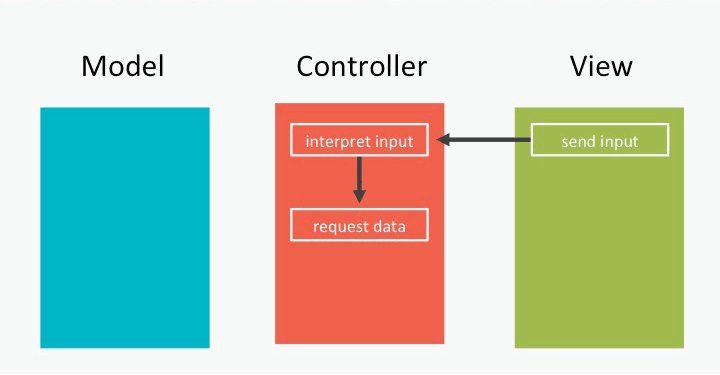
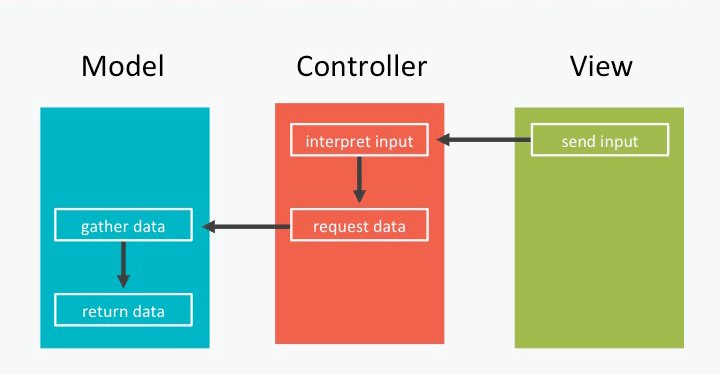
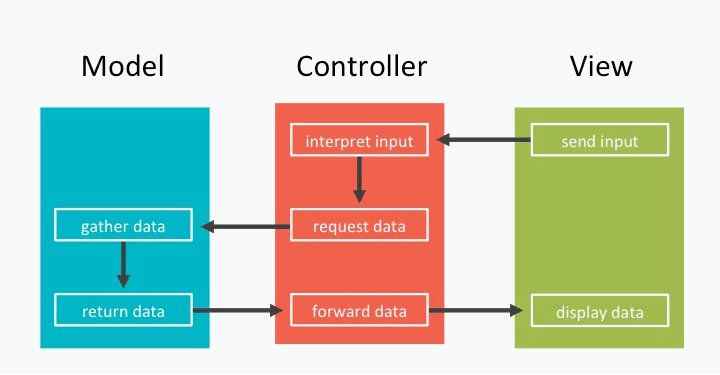
Angular es un marco modelo-vista-controlador (MVC) completo. Proporciona una guía clara sobre cómo se debe estructurar la aplicación y ofrece un flujo de datos bidireccional al tiempo que proporciona un DOM real.

¿Qué es el modelo MVC?
El modelo MVC (Modelo-Vista-Controlador) es un patrón de arquitectura de software que se utiliza para organizar y estructurar aplicaciones web y de software en capas. Este modelo separa el código en tres componentes principales:
- Modelo: es el componente que representa los datos y la lógica de negocio de la aplicación. Se encarga de interactuar con la base de datos y de manejar la información que se va a mostrar en la vista.
- Vista: es el componente que se encarga de la presentación de la información al usuario. Es decir, es la interfaz gráfica que el usuario ve y con la que interactúa.
- Controlador: es el componente que actúa como intermediario entre el modelo y la vista. Se encarga de recibir las peticiones del usuario y de coordinar la interacción entre el modelo y la vista para procesar la información.
El modelo MVC permite una separación clara de las responsabilidades del código, lo que hace que el desarrollo y mantenimiento de las aplicaciones sea más sencillo. Además, al separar la lógica de negocio de la presentación, facilita la reutilización de código y la escalabilidad de las aplicaciones.
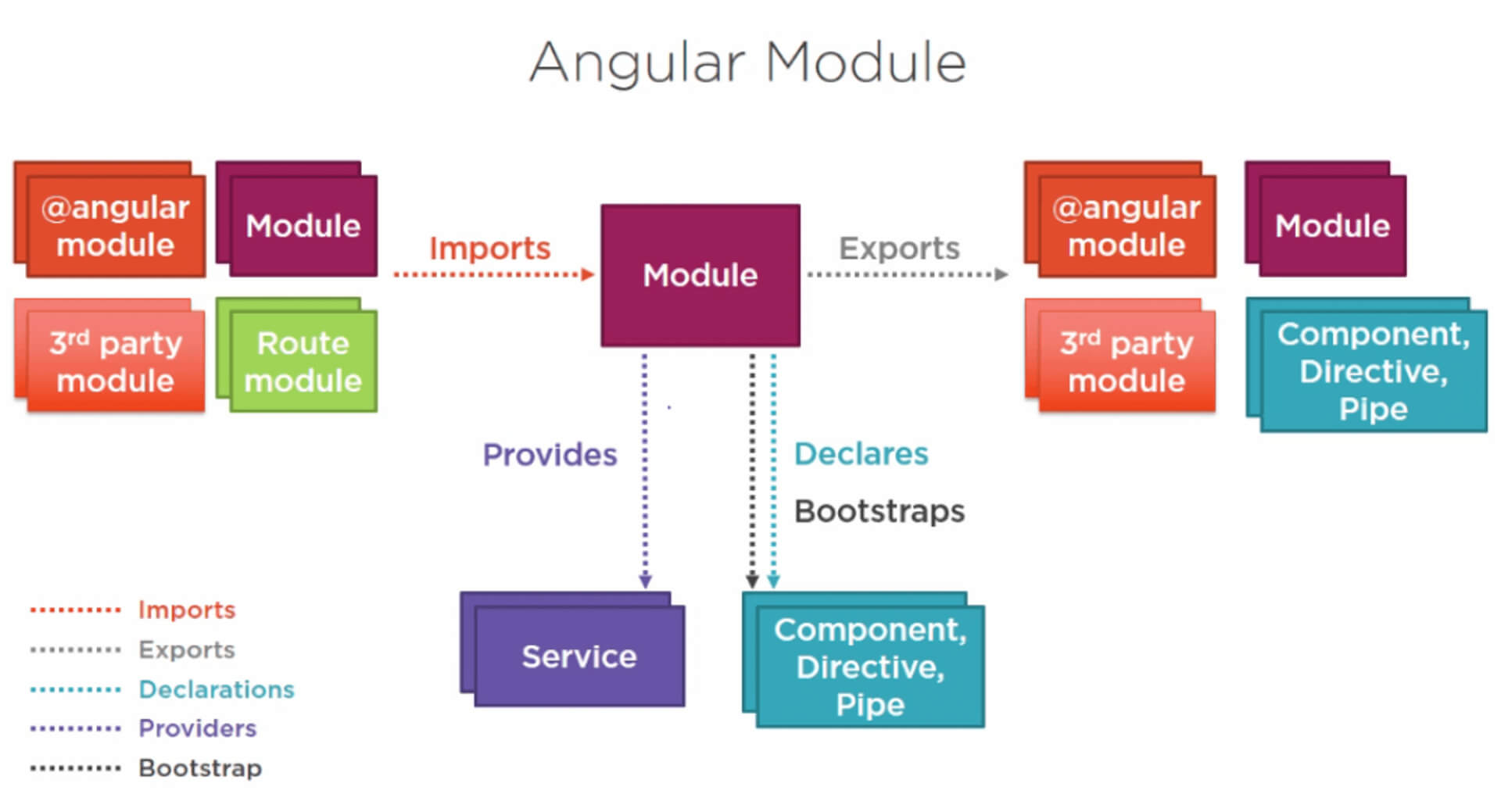
· Módulos

¿Qué son los módulos en Angular?
En Angular, los módulos son una forma de organizar y separar la funcionalidad de una aplicación en diferentes bloques de código.
Cada módulo tiene su propio contexto de ejecución y puede incluir componentes, servicios, directivas y otros artefactos de la aplicación.
Los módulos se definen en archivos separados y se importan en el archivo principal de la aplicación, lo que permite que la aplicación se cargue de manera más eficiente.
Además, proporcionan una forma de encapsular la funcionalidad y permiten la creación de aplicaciones escalables y mantenibles.
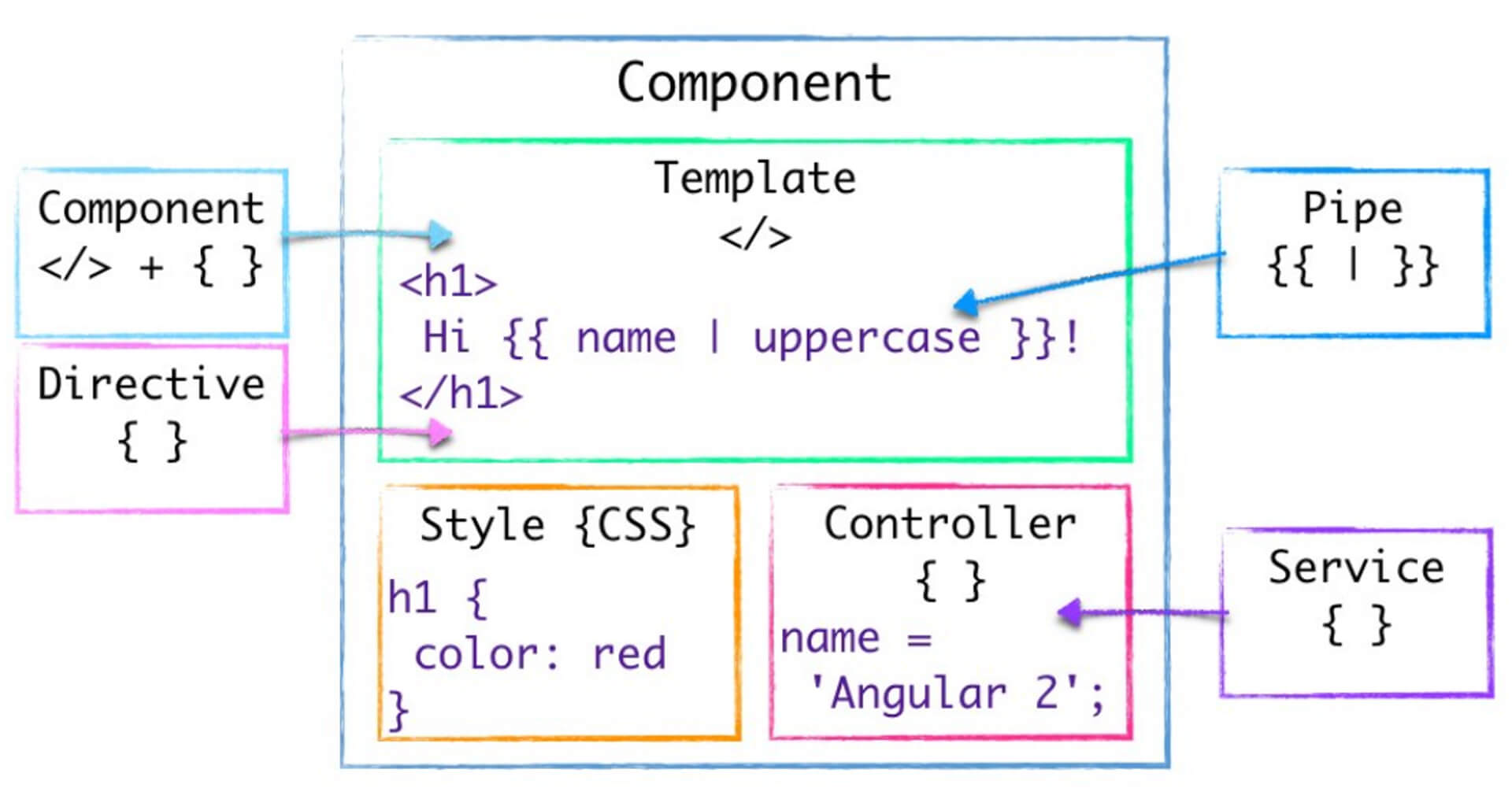
· Componentes

Más sobre componentes de Angular
Los componentes son elementos fundamentales en Angular. Son clases que tienen una vista asociada y pueden interactuar con otros componentes y datos en la aplicación.
Cada componente en Angular representa una parte de la interfaz de usuario y se compone de tres partes principales:
- Clase: define el comportamiento del componente y contiene la lógica de la aplicación.
- Vista: define la estructura y el diseño del componente en formato HTML.
- Metadata: proporciona información adicional sobre el componente, como su selector y rutas.
Se utilizan para construir aplicaciones en Angular de manera modular y escalable. Cada componente se puede reutilizar en diferentes partes de la aplicación y se puede combinar con otros componentes para crear vistas más complejas.
· Plantillas

Más sobre plantillas de Angular
Una de las características más útiles de Angular son las plantillas, que permiten definir la estructura y el contenido de la interfaz de usuario de una aplicación de una manera muy clara y concisa.
Se basan en un lenguaje de marcado llamado HTML, al que se le han añadido algunas extensiones específicas de Angular. Estas extensiones permiten definir estructuras de control, como bucles y condicionales, así como también enlaces a datos y eventos.
Las plantillas de Angular se definen en archivos separados, que se pueden cargar en la aplicación de varias maneras. Una forma común de cargar las plantillas es utilizar el sistema de enrutamiento de Angular, que permite cargar diferentes plantillas según la ruta actual de la aplicación.
Si estás trabajando con Angular, deberías familiarizarte con las plantillas para aprovechar al máximo el potencial de este framework.
· Servicios

Más sobre servicios de Angular
En Angular, un servicio es una clase que se utiliza para organizar y compartir métodos o datos entre diferentes componentes de la aplicación.
Son una forma eficiente de centralizar la lógica de la aplicación y reutilizar código en diferentes partes de la misma.
Para utilizar un servicio en Angular, primero debemos definirlo. Luego, podemos inyectarlo en los componentes que lo necesitan a través del constructor.
Los servicios se utilizan comúnmente para realizar solicitudes HTTP, interactuar con bases de datos o compartir información entre componentes.
· Inyección de dependencia

Más sobre inyección de dependencias de Angular
¿Qué es la inyección de dependencias?
La inyección de dependencias es un patrón de diseño que permite a los objetos obtener las dependencias que necesitan para funcionar de manera eficiente. En lugar de crearlas dentro del objeto, este patrón proporciona las dependencias desde fuera del objeto.
¿Cómo funciona la inyección de dependencias en Angular?
La inyección de dependencias se realiza a través de un sistema de proveedores. Los proveedores son objetos que proporcionan servicios u objetos a otros componentes de la aplicación. Los componentes que necesitan utilizar un servicio u objeto reciben una instancia del proveedor a través de la inyección de dependencias.
Para utilizar la inyección de dependencias en Angular, es necesario definir los proveedores en el archivo del módulo de la aplicación. Los proveedores se definen como una matriz de objetos en el archivo del módulo. Cada objeto proveedor define un servicio u objeto que será utilizado por los componentes de la aplicación.
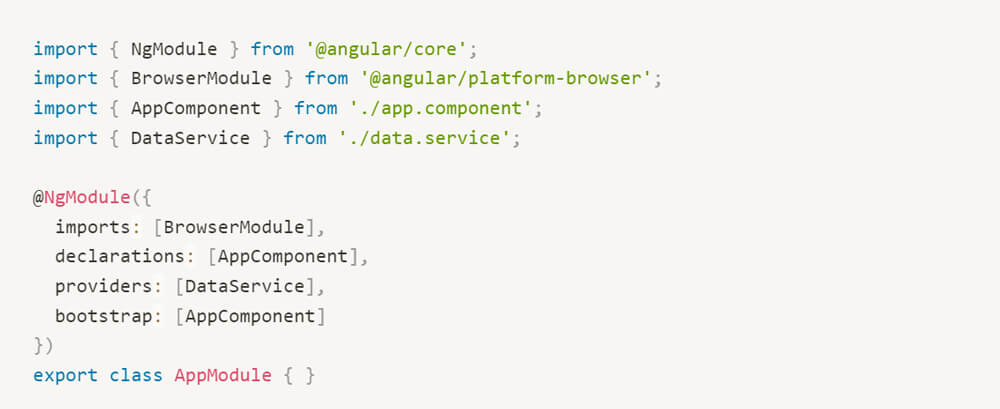
Ejemplo de inyección de dependencias en Angular
Supongamos que tenemos un servicio llamado DataService que proporciona datos a varios componentes en nuestra aplicación. Para utilizar la inyección de dependencias con DataService, primero debemos definir el proveedor en el archivo del módulo de la aplicación:

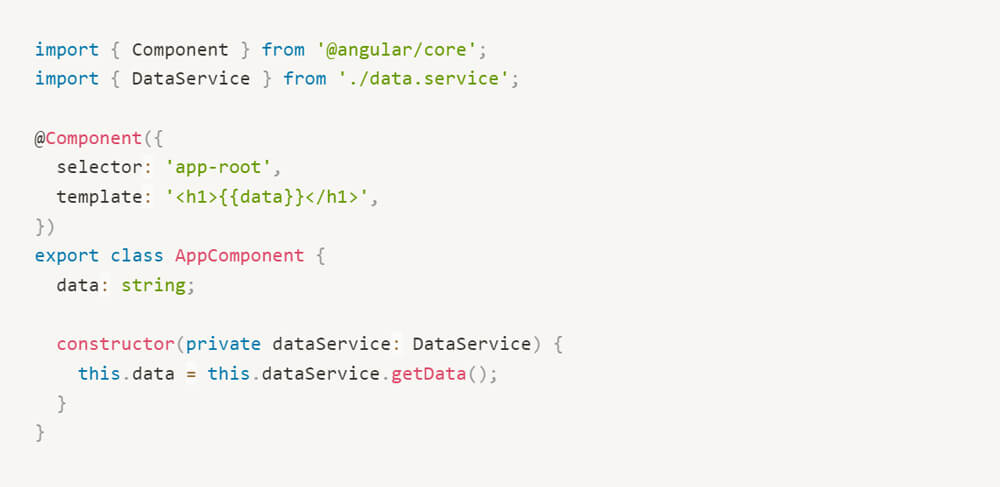
Una vez que hemos definido el proveedor, podemos utilizar la inyección de dependencias en cualquier componente que necesite utilizar el servicio DataService:

En este ejemplo, el componente AppComponent utiliza la inyección de dependencias para obtener una instancia del servicio DataService. La instancia del servicio DataService se utiliza para obtener los datos que se muestran en el template del componente.
Conclusión
La inyección de dependencias es un patrón de diseño poderoso que permite a las aplicaciones de Angular obtener y utilizar objetos de manera eficiente. En Angular, la inyección de dependencias se realiza a través de un sistema de proveedores que proporcionan servicios u objetos a otros componentes de la aplicación. Al utilizar la inyección de dependencias, los componentes pueden obtener las dependencias que necesitan sin tener que crearlas o gestionarlas ellos mismos.
· Directivas

Más sobre directivas de Angular
Las directivas son una característica clave en Angular, ya que permiten crear componentes personalizados y reutilizables. Son básicamente atributos que se utilizan en las etiquetas HTML para definir ciertos comportamientos y funcionalidades.
Existen dos tipos de directivas en Angular: las directivas estructurales y las directivas de atributos.
Directivas estructurales
Son aquellas que alteran la estructura del DOM. Las más comunes son las siguientes:
-
ngIf
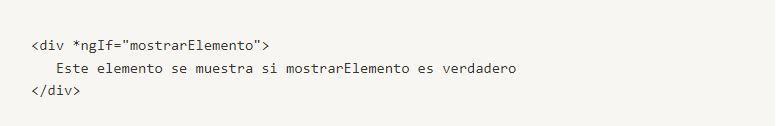
La directiva ngIf se utiliza para mostrar u ocultar elementos HTML en función de una expresión booleana. Por ejemplo:

-
ngFor
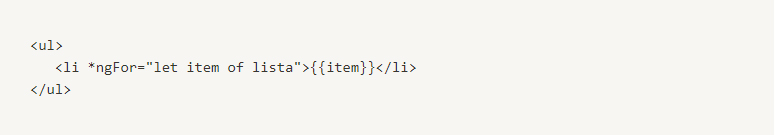
La directiva ngFor se utiliza para repetir un elemento HTML en función de una lista de elementos. Por ejemplo:

Directivas de atributos
Se utilizan para agregar funcionalidades adicionales a elementos HTML existentes. Las más comunes son:
-
ngClass
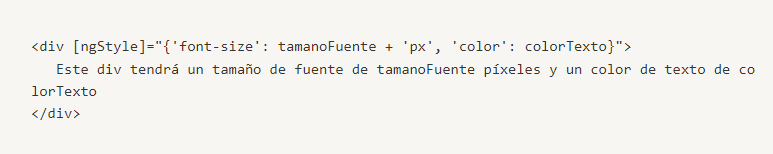
La directiva ngStyle se utiliza para aplicar estilos CSS a un elemento HTML en función de una expresión. Por ejemplo:

-
ngStyle
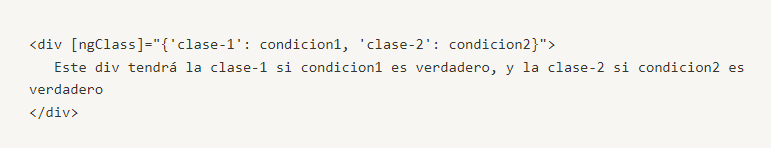
La directiva ngClass se utiliza para agregar o quitar una o varias clases CSS a un elemento HTML en función de una expresión booleana. Por ejemplo:

Conclusión
Las directivas son una herramienta muy poderosa en Angular, ya que permiten crear componentes personalizados y reutilizables. Las directivas estructurales y de atributos son las más comunes y se utilizan para alterar el DOM y agregar funcionalidades adicionales a elementos HTML existentes, respectivamente.
3. Ventajas de Angular
· Componentes personalizados
Los usuarios tienen total libertad de construir sus propios componentes que pueden empaquetar la funcionalidad junto con la lógica de renderizado en piezas reutilizables en el código.
· Enlace de datos
Una de las grandes ventajas es que permite a los usuarios mover datos sin esfuerzo desde el código JavaScript a la vista y reaccionar a los eventos del usuario sin tener que escribir ningún código manualmente.
· Pruebas
Las pruebas son herramientas de primera clase y Angular no es la excepción en esto, se ha creado desde cero teniendo en cuenta la capacidad de prueba. Este permite realizar pruebas a cada parte de su aplicación, lo cual es muy recomendable.
· Compatibilidad del navegador
Angular es multiplataforma y compatible con muchos navegadores. Una aplicación angular normalmente se puede ejecutar en todos los navegadores (por ejemplo; Chrome, Firefox) y sistemas operativos, como Windows, macOS y Linux.
4. Limitaciones de Angular
· Curva de aprendizaje empinada
Los componentes básicos de Angular que todos los usuarios deben conocer incluyen directivas, módulos, decoradores, componentes, servicios, inyección de dependencias, pipes y plantillas. Los temas más avanzados incluyen detección de cambios, zonas, compilación de AoT y Rx.js. Por ende, para los nuevos desarrolladores toma tiempo en aprender este nuevo Framework.
· Opciones de SEO limitadas
Angular ofrece opciones limitadas que cumplan con las métricas SEO necesarias y poca accesibilidad para los rastreadores de motores de búsqueda.
· Migración
Una de las razones por las que las empresas no utilizan Angular con frecuencia es la dificultad de trasladar el código heredado basado en js / jquery a una arquitectura de estilo angular. Además, cada nueva versión puede ser problemática de actualizar y varias de ellas no son compatibles con versiones anteriores. Por ende, al desarrollar una webapp con Angular casi siempre se prefiere dejarla en la versión que se desarrolló en vez de realizar una migración a una nueva versión.
· Complejo
Un problema común en la comunidad Angular es la forma en como debe escribirse el Framework. También es bastante complejo en comparación con otras herramientas de front-end.
Conclusión
En conclusión, Angular es un marco popular para el desarrollo web. Ofrece una estructura sólida para la creación de aplicaciones web complejas y dinámicas. Angular también permite una mejor organización del código y mantenimiento del proyecto.
Además, Angular tiene una gran comunidad que brinda soporte continuo, actualizaciones periódicas y recursos útiles para desarrolladores.

Sebastián Echazú
Developer en Virtusway
Descubra cómo podemos ayudarle
Déjenos su solicitud, uno de nuestros comerciales lo contactará a la brevedad.