Publicar Static Web App con Azure Pipelines
Si quieres entender cómo publicar Static Web App con Azure Pipelines, te dejamos esta guía con el detalle de cada paso a seguir:
Contenido
- Crear nuestra Static Web App en Portal de Azure
- Configurar Pipeline en Azure DevOps
- Algunas notas sobre el pipeline
1. Crear nuestra Static Web App en Portal de Azure
Para comenzar, crearemos la Static Web. Abre Azure y busca el servicio “Static Web Apps”

Si esta opción no aparece en el listado, puedes encontrarla a través del buscador global:

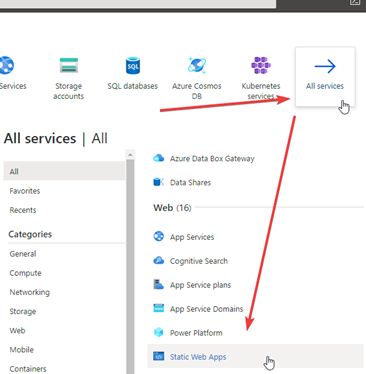
O bien en el catálogo completo:

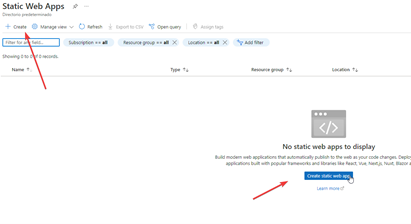
Una vez seleccionado el servicio, crea una nueva Static Web, en el botón que aparece en el lado superior izquierdo.

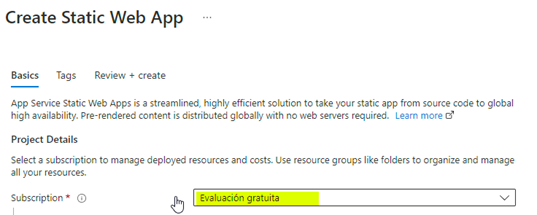
Selecciona tu suscripción. Para esta demo utilizaré el período de prueba de Azure.

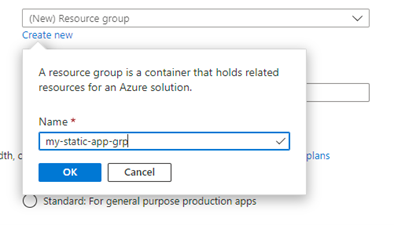
Como verás, se solicita añadirla a un grupo. En nuestro caso, crearé uno para la demo.

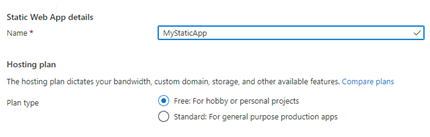
Nombra tu App y selecciona el plan deseado. Cabe aclarar que el tipo de plan podrás cambiarlo en cualquier momento.

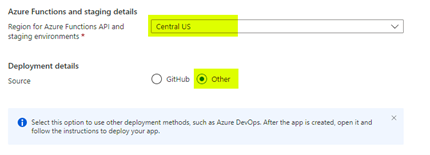
Selecciona la región y el deployment source. En nuestro ejemplo utilizaremos “Other”, para poder configurar el Pipeline de Azure DevOps.

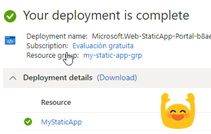
Finalizamos el proceso de revisión y creación.

Si realizas clic en tu app, verás el detalle y la URL de la misma, que te indicará que está esperando por su contenido.

2. Configurar Pipelines en Azure DevOps
Ahora te mostraré como proceder con la configuración de un Pipeline (en este caso, uno muy simple) para poder subir nuestro contenido.
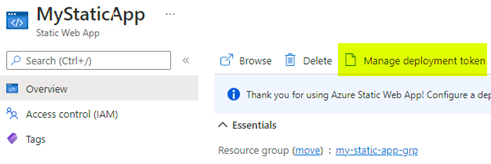
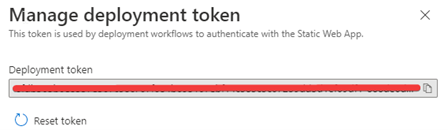
Dentro de los detalles de la Static Web App que acabas de crear, encontrarás el DeploymentToken necesario para configurar el pipeline.

Haz click en el enlace y copia el token para utilizarlo más adelante.

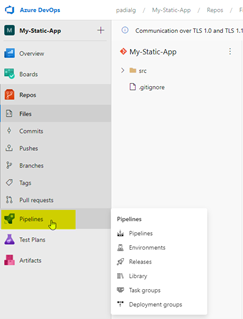
Ahora dirígete a tu portal de Azure DevOps, selecciona el proyecto en el cual se encuentra la App a publicar y selecciona Pipelines. Haz click en “crear”.
Importante: Por ahora solo soporta vmimages de Ubuntu.


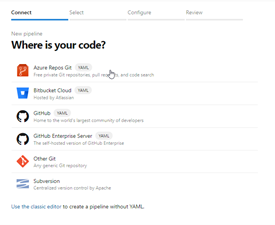
Sigue los pasos. En primer lugar, indica dónde se encuentra tu código.


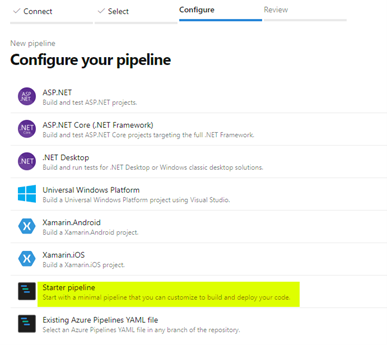
Selecciona el tipo de pipeline. En este ejemplo utilizaremos starter.

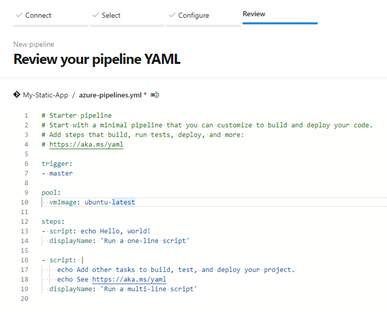
Una vez hecho esto, verás que presenta el siguiente pipeline básico:

Reemplázalo por el siguiente script:
trigger:
master
pool:
vmImage: ubuntu-latest
steps:
checkout: self
submodules: true
task: AzureStaticWebApp@0
inputs:
app_location: '[Path donde encontramos el código fuente]'
api_location: '[Path donde se encuentra nuestra Azure Function]' (Opcional)
output_location: '[Path donde se encuentra la salida]'
azure_static_web_apps_api_token:$(deployment_token_static) (Variable en la cual almacenaremos nuestro token)
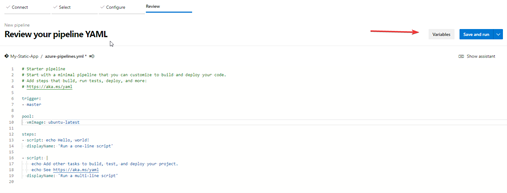
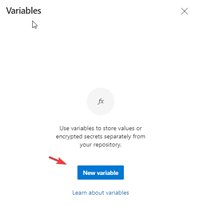
Luego crea la variable que almacenará tu token.


En este ejemplo, llamaré my_static_app_token a la variable. En “value” debes pegar el token que copiaste anteriormente en el Portal de Azure.

El script se verá más o menos así:
trigger:
master
pool:
vmImage: ubuntu-latest
steps:
checkout: self
submodules: true
task: AzureStaticWebApp@0
inputs:
app_location: '/src'
api_location: ''
output_location: 'wwwroot'
azure_static_web_apps_api_token:$(my_static_app_token)
Importante: trigger (Master) es el disparador, por tanto, cuando cualquier miembro del equipo realice un commit contra este Branch, se ejecutaré el pipeline. (No se recomienda para slots de producción.)
A continuación, selecciona “guardar y ejecutar”.
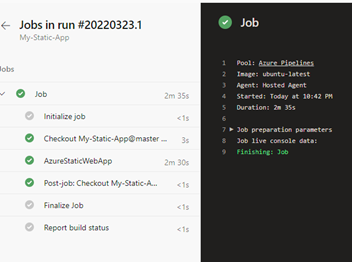
Si seleccionas tu pipeline, podrás ver el detalle de su ejecución.

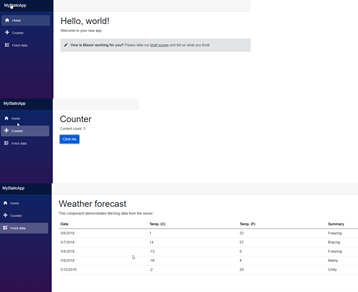
Por último, si visitas la URL de tu App, podrás ver algo así:

3. Algunas notas sobre el Pipeline
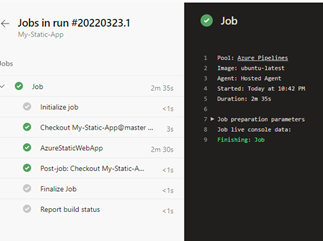
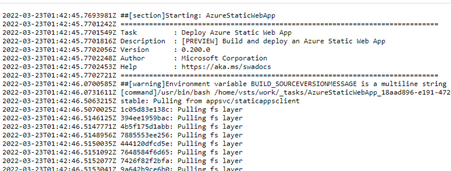
Al seleccionarlo podrás ver el detalle de su ejecución. Puedes seleccionar una vista Raw.

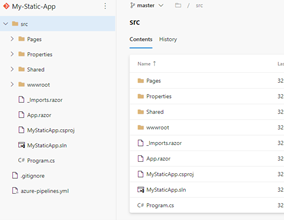
Respecto a los settings de los path utilizados, podemos ver en el log que ha encontrado mi código fuente. En el repo se ve de este modo:


Como no indicamos una API, nos informa que no se creará ningún Azure Function.

Hasta aquí los pasos para crear una static web app con Azure Pipelines. Para más información sobre Azure Pipelines visita el siguiente enlace.

Gustavo E. Padial Odorico
Technical leader en Virtusway
Descubra cómo podemos ayudarle
Déjenos su solicitud, uno de nuestros comerciales lo contactará a la brevedad.